Hosting von Webseiten kann ein aufwendiges und herausforderndes Thema sein. Man muss verschiedenste Aspekte berücksichtigen, wie zum Beispiel Stabilität, Verfügbarkeit, Fehlerresistenz, Sicherheit und Performance. Wenn man sich dafür entscheidet, eine Website auf einem eigenen Server zu hosten, muss man sich um all diese Dinge selbst kümmern. Da Cloud-basiertes Hosting all diese Aufgaben übernimmt, gewinnt es immer mehr an Popularität. Im folgenden Beitrag werde ich eine kurze Anleitung geben, wie man eine statische Website mit Amazon AWS hosten kann und welche Vor- und Nachteile es gibt.
Hosting von Webseiten kann ein aufwendiges und herausforderndes Thema sein. Man muss verschiedenste Aspekte berücksichtigen, wie zum Beispiel Stabilität, Verfügbarkeit, Fehlerresistenz, Sicherheit und Performance. Wenn man sich dafür entscheidet, eine Website auf einem eigenen Server zu hosten, muss man sich um all diese Dinge selbst kümmern. Da Cloud-basiertes Hosting all diese Aufgaben übernimmt, gewinnt es immer mehr an Popularität. Im folgenden Beitrag werde ich eine kurze Anleitung geben, wie man eine statische Website mit Amazon AWS hosten kann und welche Vor- und Nachteile es gibt.
Warum hosten wir unsere Website auf Amazon AWS?
Kürzlich haben wir in einem neuen Projekt das erste Release erreicht. Dabei stellte sich uns natürlich die Frage, wie wir unsere Applikation hosten sollten. Bisher haben wir all unsere Web-Anwendungen auf einem eigenen Server gehostet. Das hat jedoch den Nachteil, dass man sich um Dinge wie Sicherheit und Verfügbarkeit selbst kümmern muss. Da unsere Applikation (das Ticketing-System für einen lokalen Sportclub) in dieser Hinsicht strenge Anforderungen mit sich bringt, entschieden wir uns, das Hosting an den Cloud-Anbieter Amazon auszulagern.
Vor- und Nachteile
+ Hohe Verfügbarkeit
+ Hohe Sicherheit der Server-Infrastruktur
+ Leichte Skalierbarkeit
+ Leichtes Konfigurieren eines CDNs für globale und performante Auslieferung
– Code und Daten liegen auf einem externen Server (Man kann aber zumindest einen Server in der EU z.B. Frankfurt auswählen)
– (Geringe) Abhängigkeit vom Cloud-Anbieter wenn man die Website wieder selbst oder in einer anderen Cloud hosten will
Wie kann ich meine Website mit Amazon AWS hosten?
Eine statische Website kann man mittels AWS hosten, indem man die Dateien auf den Filestore S3 lädt und dann das Modul für statische Websiten aktiviert (Vollständige Amazon-Anleitung). Da die Amazon-Anleitung etwas ausschweift, hier die Kurzfassung:
- Einen Account bei der Amazon AWS Console erstellen (https://aws.amazon.com/de/console/)
- AWS S3 in der Console auswählen
- Einen S3-Bucket erstellen (Create Bucket-Button) – Der Name des Buckets muss dem Namen des späteren Domainnamens (z.B. tickets.sportclub.com) entsprechen! Es können bei allen weitere Einstellungen die Default-Werte übernommen werden.
- In der Übersicht auf den Bucket klicken, der gerade erstellt wurde.
- Die Website-Files hochladen (z.B. index.html)
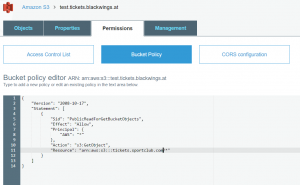
- In der Bucketübersicht „Permissions->Bucket Policy“ auswählen und folgende Policy eintragen (den eigenen Bucketnamen anstatt „tickets.sportclub.com“ eintragen!!!)

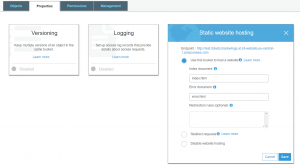
- „Properties->Static Website Hosting“ auswählen, danach „Use this bucket to host a website“ auswählen und speichern (bei Bedarf noch das Index- oder Error-Document anpassen).

- Danach erscheint der Link zur jetzt verfügbaren Seite oben in der Box von „Static Website Hosting“. Dieser sieht in etwa so aus (http://tickets.sportclub.at.s3-website.eu-central-1.amazonaws.com). Wenn man darauf klickt sollte man bereits auf die eigene Website kommen.
Optional: Website über Cloudfront zur Verfügung stellen
Cloudfront ist das CDN-System von Amazon. Dieses ermöglicht grundsätzlich das Caching von Website-Inhalten an mehreren Standorten über die Welt verteilt und so wird der Content schneller an den Endnutzer geliefert. In unserem aktuellen Projekt entwickeln wir eine Applikation, die voraussichtlich nur in Europa genutzt werden wird, dennoch benötigen wir Cloudfront. Das hat den Grund, dass wir nur mittels Cloudfront die Website über HTTPS verschlüsselt können. Außerdem gibt es mehr Möglichkeiten zum Redirecting, was uns bei der Entwicklung unserer Angular-Website geholfen hat. Hier die Kurz-Anleitung um die S3-Website über Cloudfront anzubieten (Vollständige Amazon-Anleitung):
- In der AWS Console zu Cloudfront navigieren (https://console.aws.amazon.com/cloudfront/)
- Auf „Create Distribution“ klicken
- Bei der Section „Web“ auf den Button „Get Started“ klicken
- Dann im Formular folgendes eingeben (alles andere auf den Default-Werten lassen)
- Origin -> Link von S3 eingeben (z.B. http://tickets.sportclub.at.s3-website.eu-central-1.amazonaws.com) – Hier sollte Autocomplete funktionieren (wenn nicht ist vermutlich vorher etwas falsch gelaufen).
- Forward Query String -> Yes
- Default Root Object -> index.html
- Auf Create Distribution klicken
- In der Übersicht sieht man dann den Link, über den die Cloudfront-Distribution zu erreichen ist. (z.B. d213454354.cloudfront.net)
Website über eigene Domain aufrufbar machen
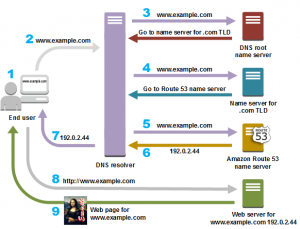
Damit man seinen Kunden eine schönere Url als „d1231454354.cloudfront.net“ präsentieren kann, muss man eine eigene Domain registrieren und diese bei Amazon für das jeweilige Service registrieren. Das ganze funktioniert über den Amazon-eigenen DNS-Server Amazon Route 53. Bei seinem DNS Provider, bei dem man seine Domain registriert hat, müssen die Nameserver von Amazon hinterlegt werden, damit die DNS-Requests auf die Amazon Nameserver weitergeleitet werden und die richtige IP-Adresse liefern.

Der Nameserver, bei dem die Domain registriert wurde sendet eine Redirect-Anweisung zum Amazon Route 53-Nameserver, und dieser wiederrum sendet die IP-Adresse der Cloudfront/S3-Website zurück. Hier die Kurz-Anleitung zum Einrichten der Amazon 53 Routes (Vollständige Amazon-Anleitung):
- Amazon Route 53 Konsole öffnen – https://console.aws.amazon.com/route53/
- „Hosted Zones“ auswählen (außer man ruft die Seite das erste Mal auf, dann kann man diesen Schritt überspringen)
- „Create Hosted Zone“ auswählen
- Als Domainnamen den jeweiligen Domain-Namen eingeben (z.B. tickets.sportclub.com)
- Create auswählen
- Die soeben erstellte Hosted Zone öffnen
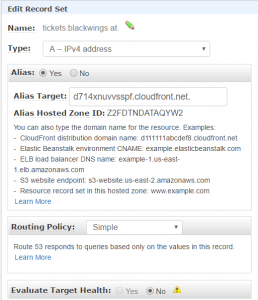
- Create Recordset auswählen
- Folgendes ausfüllen:
- Somit ist bei Amazon Route 53 alles konfiguriert. Jetzt muss bei Ihrem DNS Service Provider die Amazon Route 53 Nameserver eingestellt werden.
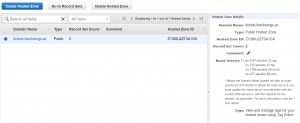
- Zurück zur Liste der Hosted Zones wechseln
- Auf die erstellt Hosted Zone klicken (NICHT auf den Link)
- Rechts wird dann eine Liste von Name-Servers angezeigt, siehe folgende Grafik:

- Diese Name-Server müssen beim DNS Service Provider, bei dem die Domain registriert wurde, als Weiterleitung eingestellt werden.
- Fertig – du hast eben deine erste Website mit Amazon hosten können und sie ist mit deiner eigenen Domain verfügbar!
Fazit
Um eine statische Website mit Amazon AWS hosten zu können, ist nicht viel technischer Aufwand nötig. Innerhalb kürzester Zeit hat man alles nötige in der AWS Management Console konfiguriert. Will man das produktiv setzen einer neuen Version seiner Website automatisieren, ist das auch möglich – dazu folgt noch ein Blogpost. Weitere Vorteile des Hostings sind die Ausfallsicherheit, Skalierbarkeit, Fehlerresistenz und die niedrigen Kosten. Im ersten Jahr gibt es bei AWS große Rabatte und so beläuft sich die monatliche Rechnung auf weniger als 1€. Anregungen und Verbesserungsvorschläge könnt ihr gerne in den Kommentaren hinterlassen.
Bildquellen
- Amazon AWS Logo: Amazon AWS Dokumentation
- Amazon AWS Route 53 Architektur: Amazon AWS Documentation