Warum E2E-Testing mit Protractor?
 Letztes Jahr startete bei uns ein größeres Software-Projekt, bei dem die Qualität eine besonders wichtige Rolle spielte. Wenn es um Online-Verkauf und -Bezahlung durch den Endkunden und die Verwendung durch beliebige Internet-Anwender geht, sind einfach andere Maßstäbe anzulegen. Auch der Support für unterschiedliche Browser-Versionen ist eine große Herausforderung.Nachdem die Entscheidung über das FrontEnd der Anwendung auf Angular gefallen war, war klar, dass wir versuchen, die UI-Tests mit dem auf E2E-Testing für Angular-Anwendungen ausgelegten Protractor zu schreiben. Sollte das Tool Probleme machen, hieß unser Plan B Selenium.
Letztes Jahr startete bei uns ein größeres Software-Projekt, bei dem die Qualität eine besonders wichtige Rolle spielte. Wenn es um Online-Verkauf und -Bezahlung durch den Endkunden und die Verwendung durch beliebige Internet-Anwender geht, sind einfach andere Maßstäbe anzulegen. Auch der Support für unterschiedliche Browser-Versionen ist eine große Herausforderung.Nachdem die Entscheidung über das FrontEnd der Anwendung auf Angular gefallen war, war klar, dass wir versuchen, die UI-Tests mit dem auf E2E-Testing für Angular-Anwendungen ausgelegten Protractor zu schreiben. Sollte das Tool Probleme machen, hieß unser Plan B Selenium.
Was ist Protractor und wie waren unsere Erfahrungen damit?
Das Werkzeug Protractor ist eine Node.js-Anwendung, basiert auf WebDriverJS und verwendet standardmäßig das verhaltens-getriebene(*) Test-Framework „Jasmine“.
Das Setup und die Konfiguration sind einfach und wenn man JavaScript beherrscht, hat man einen sehr leichten Einstieg. Es gibt gutes Material für die Einarbeitung und so ist das Tool schnell einsatzbereit. Nun beginnt die eigentliche Arbeit: wie beschreibt man die Abläufe von UI-Tests?
Nachdem wir bereits während der Entwicklung der Applikation mit der Entwicklung von UI-Tests beginnen, entscheiden wir uns für ein UseCase-orientiertes Vorgehen. Ist ein UseCase durchgängig testbar, kann mit der Test-Implementierung begonnen werden, also wenn alle zugehörigen User-Stories umgesetzt wurden. Die fertige Umsetzung bedeutet in unserem Projekt: die Akzeptanzkriterien wurden in Form von Unit-Tests bereits erfolgreich überprüft. Über die definierten User-Stories und UseCases ist dann auch für den Protractor-Entwickler schnell klar, was zu testen ist.
Nun gibt es noch einige technische Voraussetzungen, damit eine Anwendung überhaupt mit Protractor getestet werden kann:
a) die Angular-Anwendung muss lauffähig sein, nur dann kann Protractor die Tests ausführen.
b) Die Screen-Elemente sollten gut und – wenn möglich – logisch mit ID und Name definiert sein.
Dies ist nötig, damit man im Test-Code auf bestimmte Elemente zugreifen kann, um etwa deren Zustand abzufragen. Wird dies bei der Entwicklung nicht beachtet, so muss der FrontEnd-Code der Anwendung erst angepasst werden, indem für die entsprechenden Elemente IDs und Namen vergeben werden.
Die Erfahrungen mit Protractor aus diesem Projekt sind durchaus positiv. Einige Dinge, die man verbessern könnte, sind uns aber aufgefallen…
Nachteile/Probleme:
– leider gab es noch keine Recording-Funktion (mittlerweile sind wir ohne schneller)
– es gibt Methoden im Framework, die nicht implementiert sind
– Anfangs war das Verhalten von Protractor häufig nicht nachvollziehbar
Vorteile:
+ die Angular-Anwendung wird von Protractor vor dem Start von Tests synchronisiert
+ wenn man mal weiß wie es geht, dann funktioniert es ganz gut 😉
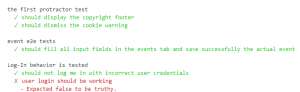
Der Output für die Entwickler im Zuge der Testläufe ist nicht aufregend (siehe Abb. Screenshot), es können aber individuell angepasste Berichte gebaut werden.

Abb. Screenshot Protractor-Output
Manche Dinge können aber nur schlecht getestet werden. Ein Beispiel sind etwa eingebundene Elemente, wie z. B. die Anmelde-Widgets eines Zahlungsanbieters. Für diesen Fall ist manuell zu testen, aber diese Tests müssen prinzipiell nur dann wiederholt werden, wenn es Änderungen seitens der eingebundenen Komponenten gab.
Best Practices für E2E-Testing
Wann macht es Sinn, einen UI-Test zu schreiben?
Prinzipiell ist es sinnvoll, für die wichtigsten Kernfunktionalitäten einer Applikation, E2E-Testing zu überlegen. Diese können dann vor dem Release als „Smoke-Test“ ausgeführt werden, um zu sehen, dass keine kritischen Fehler ins System gekommen sind. UI-Testing sollte allerdings nicht für Tests der Business-Logik benutzt werden, sondern sich auf das FrontEnd beschränken. Was besonders Sinn macht: wird doch einmal ein Bug am FrontEnd entdeckt, sollte gleich ein Protractor-Test erstellt werden um zu verhindern, dass dieser Bug wieder auftritt.
Wie gelingt eine effiziente Fehleranalyse mit Protractor?
– Frage 1: Zu welchem UseCase gehört der Fehler?
– Frage 2: Welcher Block des its ist betroffen …
schlechte Tool-Unterstützung, weil keine Visualisierung WO der Fehler auftritt (ev. durch Berichte?)
⇒ Workaround: viele Asserts, Console-Output und sleeps für die „Ortung“ der Fehler
Wie testet man mit verschiedenen Browsern?
– Der Selenium Driver für Chrome ist integriert
– Für IE, Firefox, … gibt es eigene Config-Files
– Für IE ist ein eigener Driver vorhanden und erforderlich, auch für Firefox nur mit spezifischen Versionen
⇒ Infos nur über Portale wie stackoverflow.org
– Mobile Browser sind mühsam zu testen – am ehesten noch Chrome
Weitere Praxistipps
– Verwenden von HelperKlassen für immer wiederkehrende Abläufe erleichtert die Wartung der Tests
– Wait for Angular nicht vergessen (browser.wait vor dem ersten Suchvorgang)
Fazit
Die Antwort lautet: das Testen mit Protractor funktioniert sehr gut – wir sind überzeugt, dass Protractor-Tests in jedem professionellen Angular-Projekt unbedingt dazugehören. Auch wenn es Verbesserungspotential gibt, lohnt sich der Aufwand sehr bald, weil manuelle Tests speziell mit verschiedenen Browsern schnell einmal abgekürzt oder vergessen werden und so ihre Wirkung verlieren.
Mehr zum Thema Testing finden Sie auch unter https://www.solvistas.com/news
(*) Verhaltens-getriebenes Vorgehen (BDD) ist eine Weiterentwicklung von test-driven- development (TDD), die es ermöglicht, einen einheitlichen Wortschatz für Entwickler, Projektmanager und Kunde zu verwenden und so Szenarien für die Tests zu spezifizieren.
Links:
BDD … https://de.wikipedia.org/wiki/Behavior_Driven_Development,
TDD … https://de.wikipedia.org/wiki/Testgetriebene_Entwicklung
Bildquellen
- SW-Testing_Fotolia_113453008: Fotolia_113453008
